Actions
There are multiple requests that allow you to fetch various data from your Streamer.bot instance.
Fetching Actions
You can fetch a list of all actions on your Streamer.bot instance with the getActions method.
const response = await client.getActions();
{
"status": "ok",
"id": "[request-id]",
"actions" : [
{
"enabled": true,
"group": "None",
"id": "a0ff6f91-a51e-4b7d-948b-5e03ff4a82f0",
"name": "Action Number One",
"subaction_count": 4
},
{
"enabled": false,
"group": "None",
"id": "84a0dfe7-5033-4e14-964b-ce2dfe9f5e09",
"name": "Action Number Two",
"subaction_count": 18
},
],
"count": 2
}
Executing Actions
You can execute an action on your Streamer.bot instance with the doAction method.
The first parameter accepts the actionId which can be acquired from your Streamer.bot application, or programmatically using the getActions method outlined above.
// Execute an action with actionId "9c6203fd-363f-4834-983e-b10423c568ea"
const response = await client.doAction("9c6203fd-363f-4834-983e-b10423c568ea");
You can pass in custom arguments as a JavaScript object in the second parameter.
const response = await client.doAction(
"9c6203fd-363f-4834-983e-b10423c568ea",
{
// Will be available as %myCustomArgument% inside your Streamer.bot action!
"myCustomArgument": "Hello!",
// Will be available as %anotherCustomArgument%
"anotherCustomArgument": 200
}
)
Wait for a Custom Response
Added in @streamerbot/client v1.10.0
Sometimes you may want to mimic a traditional request/response style when calling your actions.
Streamer.bot Client provides helpers to do this by taking advantage of the Custom Event Trigger sub-action.
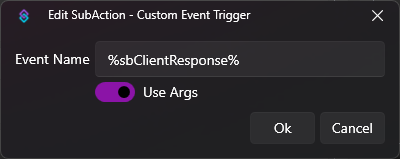
Add this sub-action to the end of your action in Streamer.bot:

To wait for a response, simply set the customEventResponse option to true
const response = await client.doAction(
"9c6203fd-363f-4834-983e-b10423c568ea", // action id
{ "foo": "bar" }, // args
{ customEventResponse: true } // options
);
The response object will now contain customEventResponseArgs, populated with the full set of args from the end of your action, including any new args you may have populated with other sub-actions.
{
"id": "sb:client:req:1748460327205-3167168341",
"status": "ok",
"customEventResponseArgs": {
"foo": "bar",
"test": "Some new argument",
}
}